
How To Install The Recent Comments Widget For Blogger
Step 1: Go to your Blogger Dashboard >> Layout >> Add a Gadget

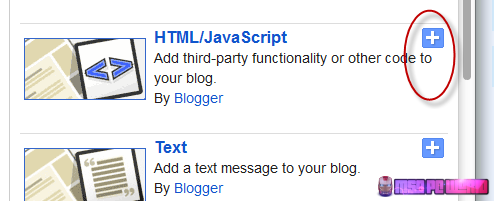
Step 2: From the pop-up window, scroll down and choose the HTML/JavaScript option:

Step 3: Now copy and paste the below code in the HTML/JavaScript box:
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://your-blog-name.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
Step 4: Replace your-blog-name with your blog url.
Step 5: Click Save and you're done.
Hope you'll enjoy it!
<•>> For More Join Us <<•>
------------------------------------
- https://www.Facebook.com/Msavampcworld.
- https://www.Facebook.com/Groups/Msapcworld
- http://MsaPcw0rld.Blogspot.com
- http://MsPcWorld.Blogspot.com





0 comments: